Hướng dẫn wordpress
Hướng dẫn Fix lỗi liên hệ Zalo
Thời gian gần đây, một số website bị lỗi không mở được khung chat Zalo ( Cửa sổ trò chuyện Zalo / Ứng dụng Zalo / Lỗi không hiển thị box chat Zalo / Zalo không hiện bong bóng chat ) khi bấm vào icon liên hệ Zalo ở góc màn hình hoặc các vị trí khác trên website của bạn.
Lỗi này gây ảnh hưởng rất nghiêm trọng tới lượng khách hàng / doanh thu đến từ website của bạn. Khi khách hàng ấn vào Chat Zalo nhưng không thể Chat với bạn, nên khách hàng tắt web ( out luôn ).


Mục lục
Thông báo lỗi liên hệ Zalo
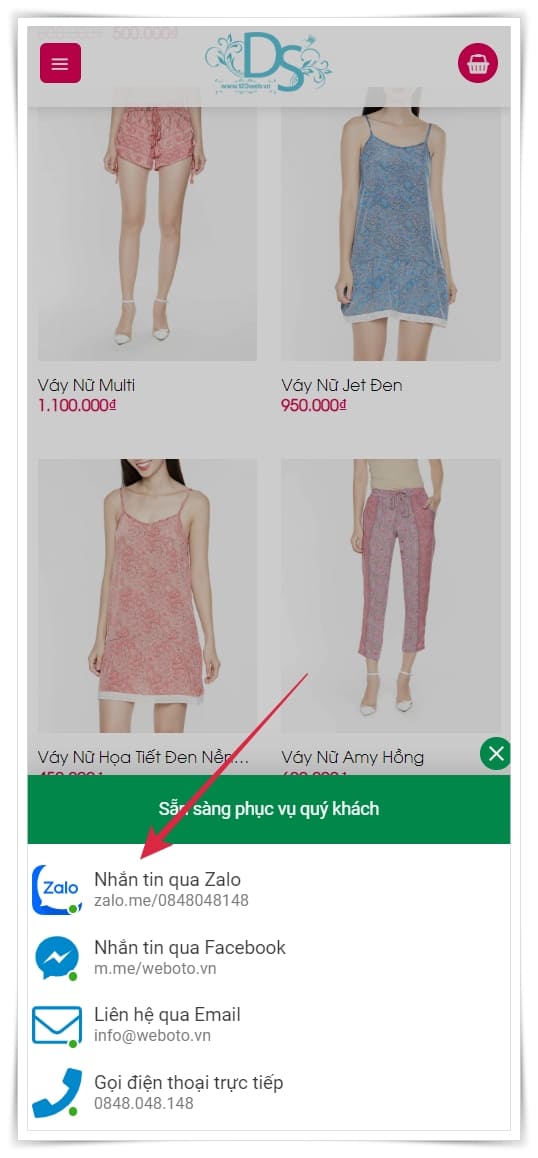
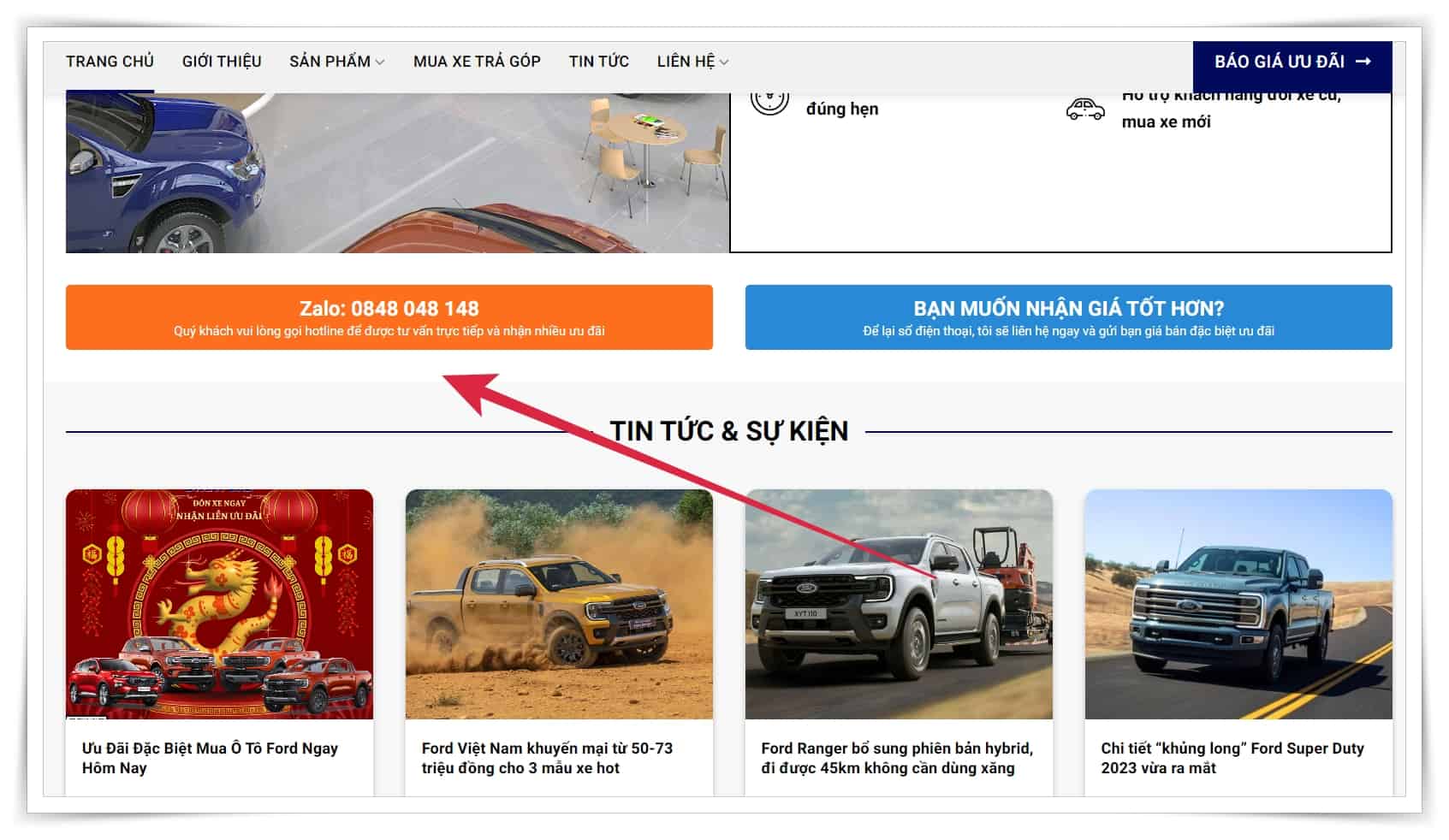
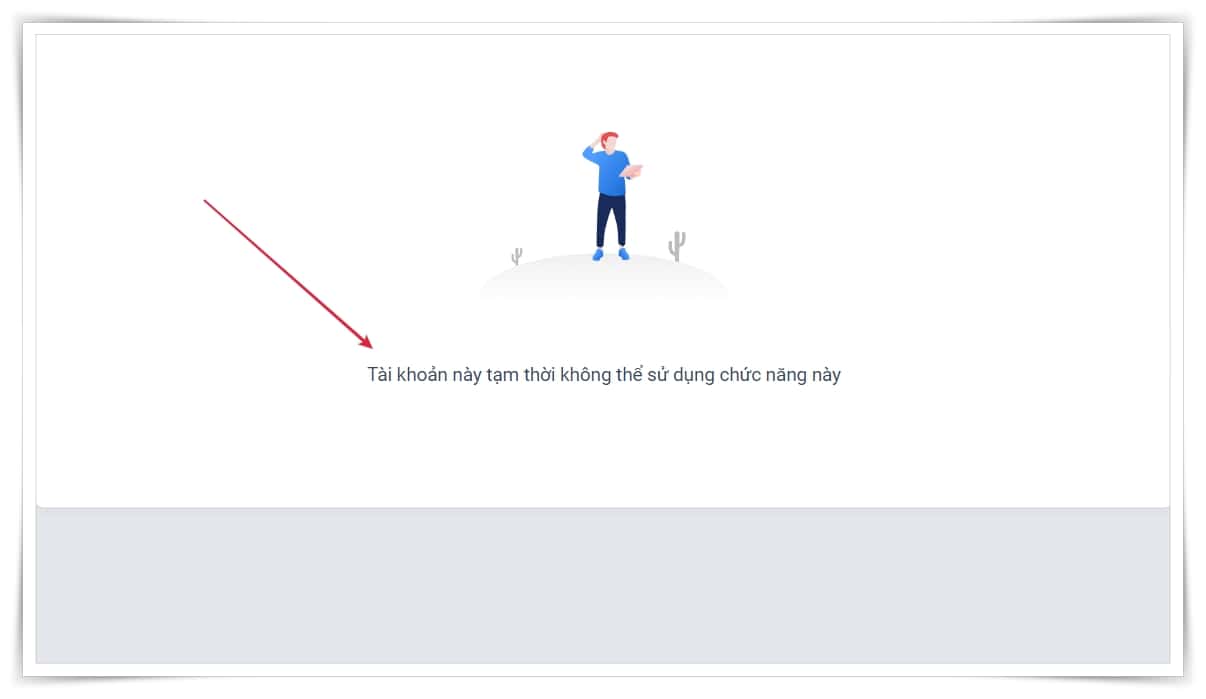
Khi khách hàng (người dùng) bấm vào các nút liên hệ zalo trên website của bạn, thay vì sẽ hiện lên khung chát Zalo để khách hàng có thể nhắn tin cho bạn,… thì bây giờ chỉ hiển thị lên thông báo lỗi.

Website wordpress bị lỗi liên hệ Zalo?
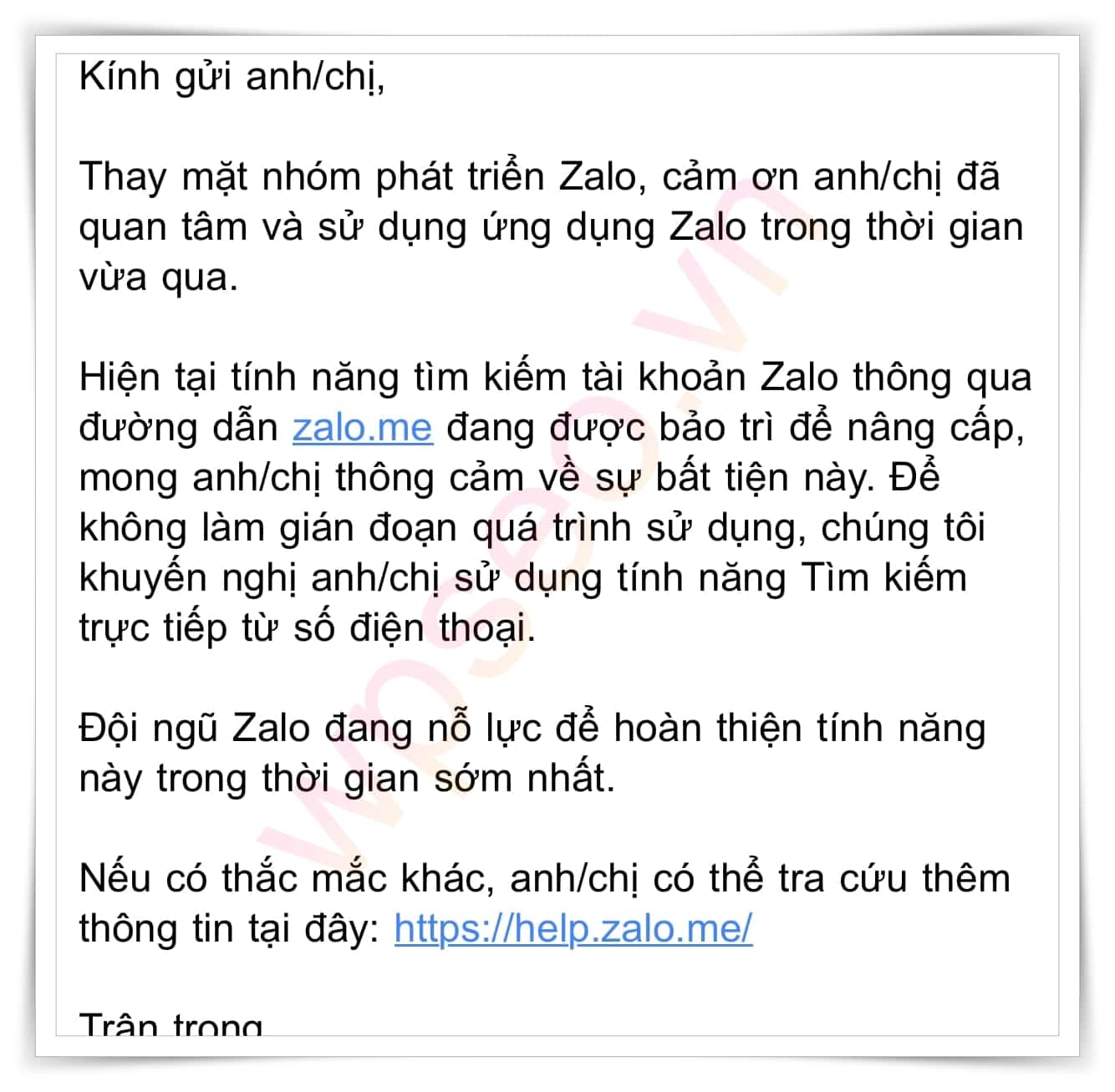
Đây là lỗi từ phía Zalo, không phải lỗi trên website của bạn.
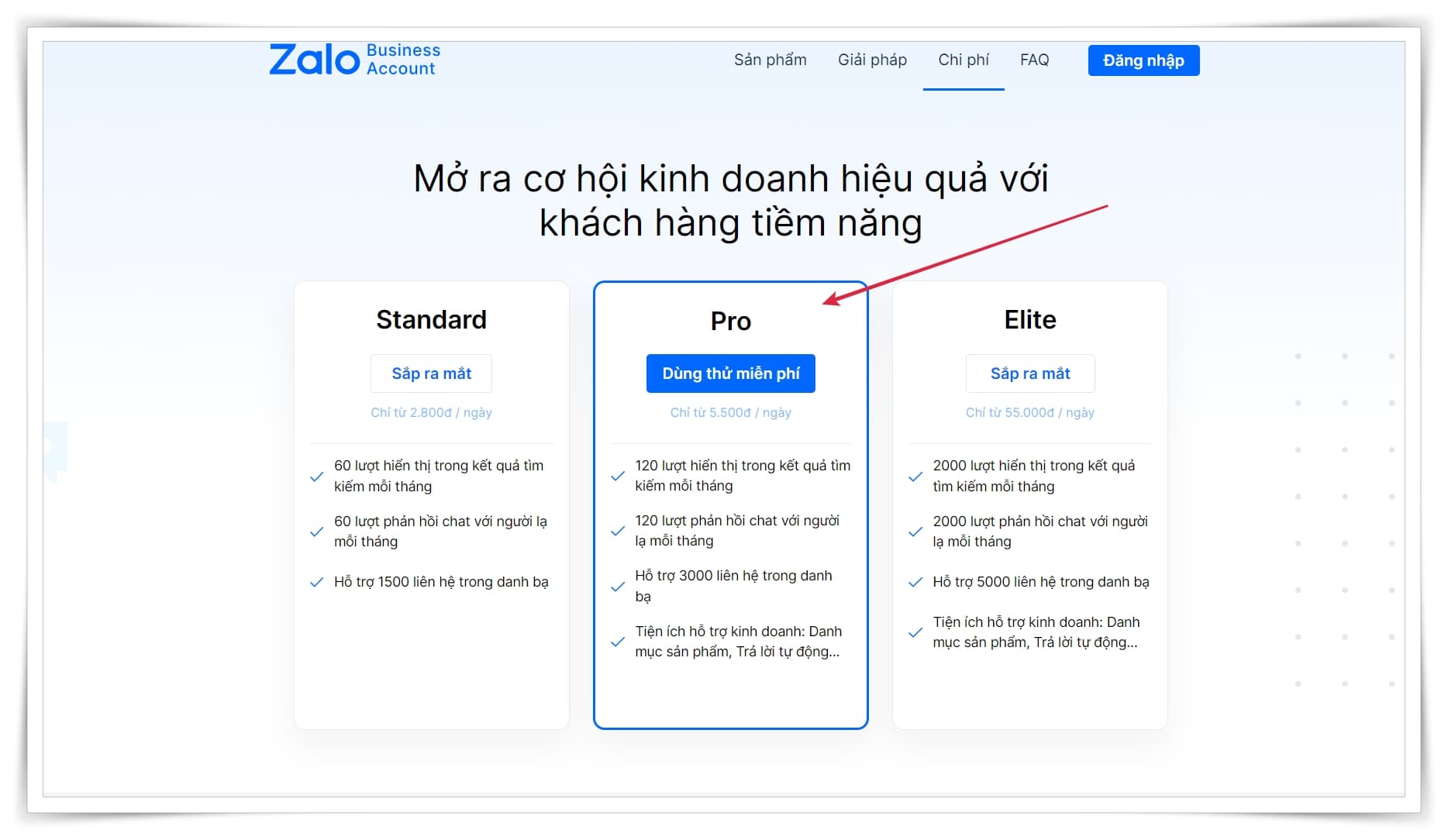
Mình đã thử nâng cấp tài khoản Zalo từ gói Zalo miễn phí lên gói Zalo Doanh nghiệp ( Zalo Business ), nhưng tình trạng lỗi trên vẫn còn, không có thay đổi.

Vậy nên, Mình đã thử liên hệ với đội ngũ Hỗ trợ Zalo về sự cố này, và nhận được phản hồi như sau:

Cách khắc phục lỗi liên hệ Zalo
Lưu ý: Bạn không cần chỉnh sửa gì ở Button / Link chat Zalo hiện tại của bạn, cứ để nguyên như cũ dạng https://zalo.me/{sđt} nhé!
Code này cần thay lại {sđt} và {mã QR code} cho đúng. Có thể thêm 01 hoặc nhiều số zalo tuỳ vào web của bạn nha.
Bước 1: Chèn đoạn code sau vào file functions.php
Giao diện -> Sửa giao diện (Theme File Editor ) -> functions.php
/*
* Code sửa lỗi link zalo.me/{sđt}
* Author: wpseo.vn
*/
function weboto_fix_zalo() {
?>
<script>
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
function devvnCheckLinkAvailability(link, successCallback, errorCallback) {
var hiddenIframe = document.querySelector("#hiddenIframe");
if (!hiddenIframe) {
hiddenIframe = document.createElement("iframe");
hiddenIframe.id = "hiddenIframe";
hiddenIframe.style.display = "none";
document.body.appendChild(hiddenIframe);
}
var timeout = setTimeout(function () {
errorCallback("Link is not supported.");
window.removeEventListener("blur", handleBlur);
}, 2500); // Đặt timeout (2.5 giây) để kiểm tra liên kết. Thay đổi số này lên 5000 nếu bạn chưa chạy được
var result = {};
function handleMouseMove(event) {
if (!result.x) {
result = {
x: event.clientX,
y: event.clientY,
};
}
}
function handleBlur() {
clearTimeout(timeout);
window.addEventListener("mousemove", handleMouseMove);
}
window.addEventListener("blur", handleBlur);
window.addEventListener(
"focus",
function onFocus() {
setTimeout(function () {
if (document.hasFocus()) {
successCallback(function (pos) {
if (!pos.x) {
return true;
}
var screenWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var alertWidth = 300;
var alertHeight = 100;
var isXInRange =
pos.x - 100 < 0.5 * (screenWidth + alertWidth) &&
pos.x + 100 > 0.5 * (screenWidth + alertWidth);
var isYInRange =
pos.y - 40 < alertHeight && pos.y + 40 > alertHeight;
return isXInRange && isYInRange
? "Link can be opened."
: "Link is not supported.";
}(result));
} else {
successCallback("Link can be opened.");
}
window.removeEventListener("focus", onFocus);
window.removeEventListener("blur", handleBlur);
window.removeEventListener("mousemove", handleMouseMove);
}, 500);
},
{ once: true }
);
hiddenIframe.contentWindow.location.href = link;
}
Object.keys(zalo_acc).map(function(sdt, index) {
let qrcode = zalo_acc[sdt];
const zaloLinks = document.querySelectorAll('a[href*="zalo.me/'+sdt+'"]');
zaloLinks.forEach((zalo) => {
zalo.addEventListener("click", (event) => {
event.preventDefault();
const userAgent = navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
const isAndroid = /android/.test(userAgent);
let redirectURL = null;
if (isIOS) {
redirectURL = 'zalo://qr/p/'+qrcode;
window.location.href = redirectURL;
} else if (isAndroid) {
redirectURL = 'zalo://zaloapp.com/qr/p/'+qrcode;
window.location.href = redirectURL;
} else {
redirectURL = 'zalo://conversation?phone='+sdt;
zalo.classList.add("zalo_loading");
devvnCheckLinkAvailability(
redirectURL,
function (result) {
zalo.classList.remove("zalo_loading");
},
function (error) {
zalo.classList.remove("zalo_loading");
redirectURL = 'https://chat.zalo.me/?phone='+sdt;
window.location.href = redirectURL;
}
);
}
});
});
});
//Thêm css vào site để lúc ấn trên pc trong lúc chờ check chuyển hướng sẽ không ấn vào thẻ a đó được nữa
var styleElement = document.createElement("style");
var cssCode = ".zalo_loading { pointer-events: none; }";
styleElement.innerHTML = cssCode;
document.head.appendChild(styleElement);
</script>
<?php
}
add_action('wp_footer', 'weboto_fix_zalo', 999999);Bước 2: Lấy ảnh QR code từ danh thiếp Zalo
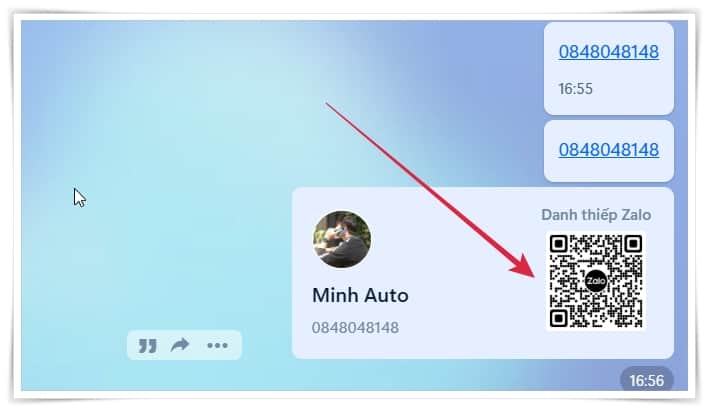
Để lấy được ảnh QR code của số điện thoại (số Zalo) bị lỗi. Bạn chỉ cần copy số điện thoại và past vào khung chat Zalo, sẽ được như ảnh sau.

Bạn cần chụp lại ảnh QR code bằng phần mềm bất kỳ, hoặc sử dụng tính năng chụp ảnh của Zalo.
Bước 3: Lấy mã QR code từ ảnh QR code
Sau khi có được ảnh QR code ở bước 2. Bạn vào website: https://webqr.com/
tải lên file ảnh QR code ở bước 2 và copy đoạn mã QR code

Chỉ copy đoạn mã : o4fi9pih8edp thôi nhé!
Bước 4: Cập nhật lại đoạn code đã thêm vào file functions.php ở bước 1
Sau khi có được mã QR code, bạn hãy cập nhật lại đoạn code chúng ta đã chèn vào file functions.php ở bước 1.
Sửa lại đoạn code này
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};Nếu bạn chỉ có 1 số điện thoại (hay 1 số zalo) thì chỉnh lại như sau:
- Sửa sdtzalo1 thành số zalo của bạn.
- Sửa mã qr code 1 thành đoạn mã qr code tương ứng với số điện thoại đã lấy được ở bước 3.
var zalo_acc = {
"0848048148" : "mhh0qouqx41o"
};Nếu bạn có nhiều số Zalo thì chỉnh lại như sau:
var zalo_acc = {
"0848048148" : "mhh0qouqx41o",
"0898048148" : "o4fi9pih8edp"
};Bước 5: Hoàn tất
Bạn nhớ bấm lưu lại để hoàn tất nhé!






Nếu vẫn không làm được, bạn hãy để lại bình luận bên dưới nhé!