Thủ thuật wordpress
Hiệu ứng pháo hoa cho website wordpress
WPSEO – Để website wordpress của bạn trở nên nổi bật hơn, chuyên nghiệp hơn. Tạo ấn tượng khó quên khi khách hàng ghé thăm website của bạn.
Hãy cùng WPSEO thêm hiệu ứng pháo hoa vào website wordpress đơn giản, dễ làm qua bài hướng dẫn bên dưới nhé!
Có phải bạn đang quan tâm đến:
- Cách tạo hiệu ứng pháo hoa cho website wordpress.
- Cách làm hiệu ứng pháo hoa cho website.
- Cách thêm pháo hoa vào wordpress.
- Hiệu ứng pháo hoa trang trí website.
- Làm thế nào chèn pháo hoa vào wordpress.
- Thêm pháo hoa vào website.
- Hiệu ứng pháo nổ cho website.
- Hướng dẫn thêm hiệu ứng pháo hoa vào theme flatsome.
- Share code javascript tạo hiệu ứng pháo hoa, pháo bông, hoa mai, hoa đào.
- How to make Firework using Javascript.
- Code pháo hoa.
- Script pháo hoa.
- Code JavaScript pháo hoa, hoa mai, hoa đào.
Mục lục
Bước 1: Copy đoạn code javascript pháo hoa
<script type="text/javascript">
var bits = 90;
var speed = 33;
var bangs = 7;
var colours = new Array("#03f", "#f03", "#fff", "#f7efa1", "#0cf", "#f93", "#f0c", "#fff");
var bangheight = new Array();
var intensity = new Array();
var colour = new Array();
var Xpos = new Array();
var Ypos = new Array();
var dX = new Array();
var dY = new Array();
var stars = new Array();
var decay = new Array();
var swide = 800;
var shigh = 600;
var boddie;
window.onload = function() {
if (document.getElementById) {
var i;
boddie = document.createElement("div");
boddie.style.position = "fixed";
boddie.style.top = "0px";
boddie.style.left = "0px";
boddie.style.overflow = "visible";
boddie.style.width = "1px";
boddie.style.height = "1px";
boddie.style.backgroundColor = "transparent";
document.body.appendChild(boddie);
set_width();
for (i = 0; i < bangs; i++) {
write_fire(i);
launch(i);
setInterval('stepthrough(' + i + ')', speed);
}
}
}
function write_fire(N) {
var i, rlef, rdow;
stars[N + 'r'] = createDiv('|', 12);
boddie.appendChild(stars[N + 'r']);
for (i = bits * N; i < bits + bits * N; i++) {
stars[i] = createDiv('*', 13);
boddie.appendChild(stars[i]);
}
}
function createDiv(char, size) {
var div = document.createElement("div");
div.style.font = size + "px monospace";
div.style.position = "absolute";
div.style.backgroundColor = "transparent";
div.appendChild(document.createTextNode(char));
return (div);
}
function launch(N) {
colour[N] = Math.floor(Math.random() * colours.length);
Xpos[N + "r"] = swide * 0.5;
Ypos[N + "r"] = shigh - 5;
bangheight[N] = Math.round((0.5 + Math.random()) * shigh * 0.4);
dX[N + "r"] = (Math.random() - 0.5) * swide / bangheight[N];
if (dX[N + "r"] > 1.25) stars[N + "r"].firstChild.nodeValue = "/";
else if (dX[N + "r"] < -1.25) stars[N + "r"].firstChild.nodeValue = "\\";
else stars[N + "r"].firstChild.nodeValue = "|";
stars[N + "r"].style.color = colours[colour[N]];
}
function bang(N) {
var i, Z, A = 0;
for (i = bits * N; i < bits + bits * N; i++) {
Z = stars[i].style;
Z.left = Xpos[i] + "px";
Z.top = Ypos[i] + "px";
if (decay[i]) decay[i]--;
else A++;
if (decay[i] == 15) Z.fontSize = "10px";
else if (decay[i] == 7) Z.fontSize = "2px";
else if (decay[i] == 1) Z.visibility = "hidden";
Xpos[i] += dX[i];
Ypos[i] += (dY[i] += 1.25 / intensity[N]);
}
if (A != bits) setTimeout("bang(" + N + ")", speed);
}
function stepthrough(N) {
var i, M, Z;
var oldx = Xpos[N + "r"];
var oldy = Ypos[N + "r"];
Xpos[N + "r"] += dX[N + "r"];
Ypos[N + "r"] -= 4;
if (Ypos[N + "r"] < bangheight[N]) {
M = Math.floor(Math.random() * 3 * colours.length);
intensity[N] = 5 + Math.random() * 4;
for (i = N * bits; i < bits + bits * N; i++) {
Xpos[i] = Xpos[N + "r"];
Ypos[i] = Ypos[N + "r"];
dY[i] = (Math.random() - 0.5) * intensity[N];
dX[i] = (Math.random() - 0.5) * (intensity[N] - Math.abs(dY[i])) * 1.25;
decay[i] = 25 + Math.floor(Math.random() * 25);
Z = stars[i];
if (M < colours.length) Z.style.color = colours[i % 2 ? colour[N] : M];
else if (M < 2 * colours.length) Z.style.color = colours[colour[N]];
else Z.style.color = colours[i % colours.length];
Z.style.fontSize = "20px";
Z.style.visibility = "visible";
}
bang(N);
launch(N);
}
stars[N + "r"].style.left = oldx + "px";
stars[N + "r"].style.top = oldy + "px";
}
window.onresize = set_width;
function set_width() {
var sw_min = 999999;
var sh_min = 999999;
if (document.documentElement && document.documentElement.clientWidth) {
if (document.documentElement.clientWidth > 0) sw_min = document.documentElement.clientWidth;
if (document.documentElement.clientHeight > 0) sh_min = document.documentElement.clientHeight;
}
if (typeof(self.innerWidth) != "undefined" && self.innerWidth) {
if (self.innerWidth > 0 && self.innerWidth < sw_min) sw_min = self.innerWidth;
if (self.innerHeight > 0 && self.innerHeight < sh_min) sh_min = self.innerHeight;
}
if (document.body.clientWidth) {
if (document.body.clientWidth > 0 && document.body.clientWidth < sw_min) sw_min = document.body.clientWidth;
if (document.body.clientHeight > 0 && document.body.clientHeight < sh_min) sh_min = document.body.clientHeight;
}
if (sw_min == 999999 || sh_min == 999999) {
sw_min = 800;
sh_min = 600;
}
swide = sw_min;
shigh = sh_min;
}
</script>Bước 2: Chèn code pháo hoa vào website wordpress
Tùy vào theme wordpress bạn đang sử dụng, mỗi theme sẽ có tính năng khác nhau nên cách chèn code javascript cũng sẽ khác nhau. WPSEO sẽ hướng dẫn bạn 2 cách chèn script phổ biến được dùng nhiều nhất.
Cách 1: Chèn code pháo hoa vào theme flatsome
Cách này chỉ áp dụng cho website wordpress sử dụng theme flatsome. Nếu bạn dùng theme wordpress khác thì xem tiếp hướng dẫn ở mục 2.2 bên dưới nha!
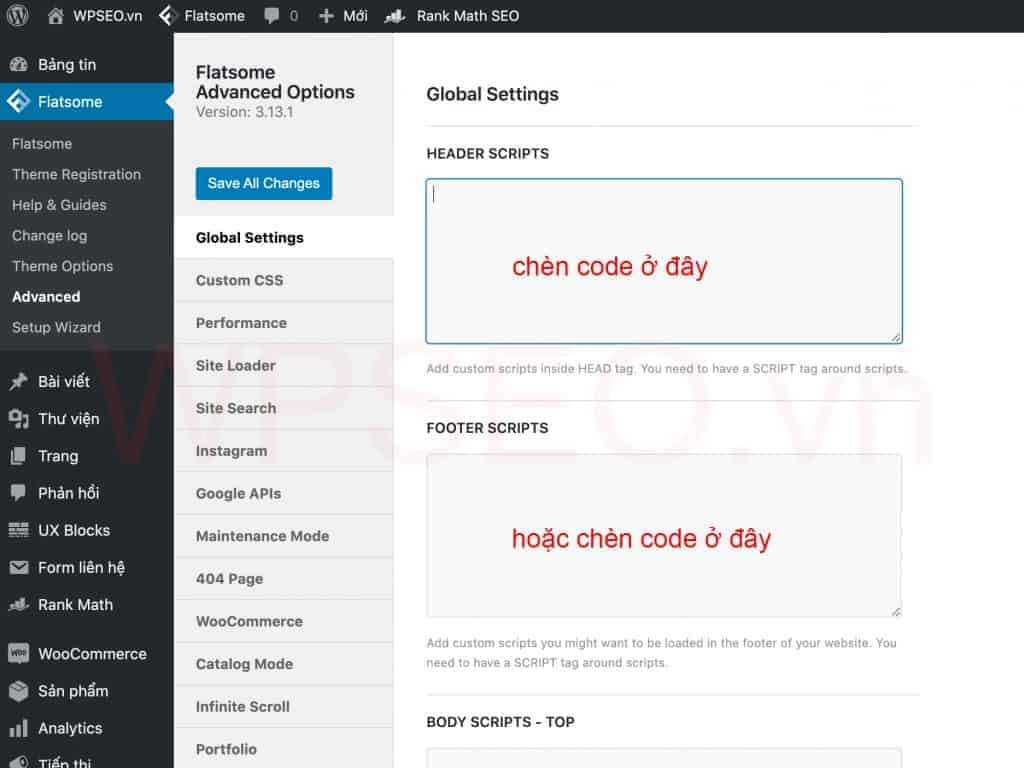
Đối với theme flatsome, để chèn code, bạn vào: Flatsome -> Advanced -> Global Settings
Ở Global Settings có 4 ô, bạn có thể chèn code pháo hoa vào bất kỳ ô nào nhé!
và nhớ bấm “Save All Changes” để lưu lại và hoàn tất.

Cách 2: Chèn code pháo hoa vào website wordpress khác
Mỗi theme wordpress có cấu trúc khác nhau. Nên mình không biết được các theme bạn đang dùng có sẵn tính năng để chèn code javascript vào web hay không. Nên mình sẽ hướng dẫn các bạn chèn code javascript thông qua plugin Insert Headers and Footers của WPBeginner.
Bước 3: Chèn âm thanh tiếng pháo nổ vào website wordpress
Âm thanh tiếng pháo nổ là 1 file mp3, cách chèn tiếng pháo nổ vào website wordpress cũng rất là đơn giản, tương tự như cách chèn javascript ở bước 2, vậy nên mình không nói lại để tránh bài viết bị quá dài nhé!
Bạn hãy copy đoạn code html tiếng pháo nổ bên dưới và chèn vào website của mình:
<audio src="https://wpseo.vn/wp-content/uploads/2021/01/phao-hoa.mp3" autoplay></audio>
Trong đó:
- src: là đường dẫn tới file .mp3 (file âm thanh tiếng pháo nổ). Bạn có thể dùng file trên của mình hoặc tải về up lên website của riêng bạn.
- autoplay: âm thanh tự động phát khi người dùng vào website.
Cách thêm âm thanh vào website thật đơn giản dễ dàng phải không nào.
Lưu ý: tiếng pháo nổ khá lớn, có thể khiến người dùng giật mình.
Video hướng dẫn thêm pháo hoa vào website
Tổng kết
WPSEO hy vọng các bạn có thể làm theo hướng dẫn thành công, nếu bạn vẫn gặp phải khó khăn và không làm được hãy để lại bình luận dưới cuối bài viết nhé (có thêm ảnh chụp lỗi càng tốt nhé!).
Bài viết “hướng dẫn cách chèn pháo hoa vào website wordpress” tới đây là hết rồi, hẹn gặp lại các bạn ở những bài viết sau.
Xin cảm ơn!





Lam sao khong che thoi gian phao hoa 15” dc anh???